Description
Optimal Workshop uses a lot of branding and custom graphics on their pricing page. This may not add directly to the table itself, but it does add to the ambiance of the page. The main feature I like in this design is the built-in monthly/yearly price switch. You’ll often see these on pricing pages but they’re usually way too small. Diamond Billiards: Professional Pool Tables. DIAMOND provides a full part and labor warranty for a period of 90 days from delivery of equipment and a limited warranty against manufacturing defects in materials and workmanship for a period of one year.
Pricing Table – Easy, Responsive
Pricing Table is a fully responsive HTML & CSS3 WordPress plugin.
How to start an online store on wix. To setup your store, you need to have a domain name, web hosting, and a SSL certificate. A domain name is your website’s address on the internet. It is what users will type in their browsers to reach your website (for example: google.com or wpbeginner.com). Web hosting is where your website lives on the internet.
It will be very helpful for new users, this plugin very easy in use for new and old users of WordPress.
Pricing Tables makes it easy to create and publish beautiful pricing tables and comparison tables on your WordPress site .You will be able to set up and publish your pricing table.
This is the new Pricing Table, Who has 4 different style templates for showing pricing table and it is easy and fast because Pricing Table WordPress Plugin is based on Irresistible CSS & JS.
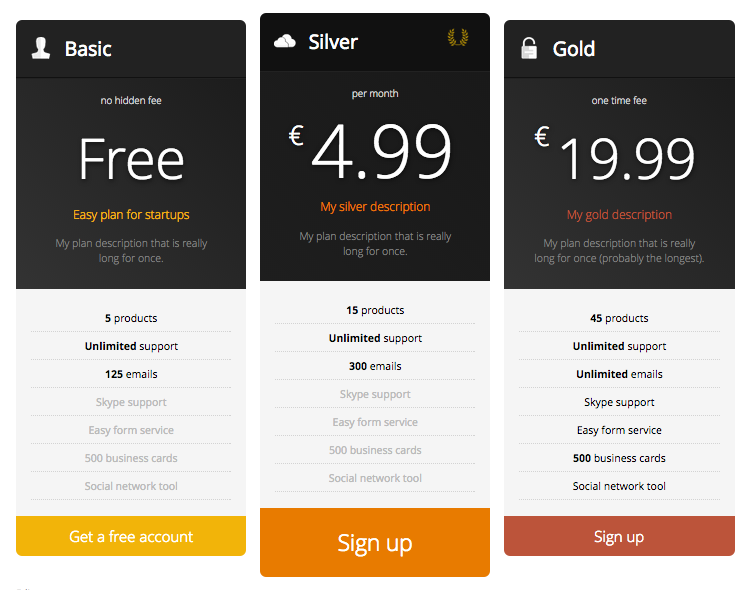
With Pricing Table, you can show Pricing and features of your product.
You can quickly add features to your different plans, choose a color and display your price table anywhere with a simple shortcode.
This is the best Pricing Table for any site Because this Pricing Table has many configurations.
You can use it also in side bar like a widget, Just paste the shortcode in the text widget. this plugin easier to customize.
This plugin has many configurations you can see below.
Check Free Plugin Demo – Click Here
Check Premium Plugin Demo – Click Here
Standard Features
- Responsive Pricing Table
- Compatible With Elementor Page Builder
- Fully responsive.
- All Browser support.
- Bootstrap 3.3.6 Based
- 4 Templet Design
- Features ‘Right’ & ‘Cross’
- Icon Piker Setings*
- Columns Settings
- Custom CSS Style
- Header color Option
- Button color Option
- Color Unlimited
- Unlimited Color For Featured
- Add and remove Pricing Table
- Display Pricing Table by Unique Post id.
- Use via short-code.
Pricing Table is a responsive WordPress Pricing table plugin .Pricing Table helps to create unlimited clean and flat design based pricing table in your WordPress website.
You can add Unlimited packages with unlimited features.Your website visitors will easily understand and compair the features .
Pro Version Feature
- Responsive Pricing Table
- Compatible With Elementor Page Builder
- Fully responsive.
- All Browser support.
- Bootstrap 4.3.1 Based
- Header color Option
- Button color Option
- Unlimited Color For Featured
- Custom CSS Style
- Easy To Implement
- Add and remove Pricing Table
- Display Pricing Table by Unique Post id.
- Use via short-code.
Upgrade To Premium Plugin – Click Here
Installation
Install Pricing Table either via the WordPress.org plugin directory or by uploading the files to your server.
After activating Pricing Table plugin, go to plugin menu.
Login into WordPress admin dashboard. Go to menu: Pricing Table –> Add New Pricing Table
Create Pricing Table & configure settings and save.
Copy shortcode and paste shortcode into any Page / Post. And view page for Pricing Table output.
That’s it. You’re ready to go!
FAQ
Have any queries?
Price Chart Build A Custom Pricing Table Layout
Please post your question on plugin support forum
https://wordpress.org/support/plugin/abc-pricing-table/
Reviews
Last updated: May 18th, 2018
Comparison and pricing tables let potential customers quickly get an overview of your paid offerings at a glance. There’s a reason why they are so popular on all types of e-commerce sites- they work (as in convert).
In this post I’ll show you 15 of my favorite, free comparison and pricing table templates you can quickly add to your site for 2018 and beyond. To make it to the list, they must be beautifully crated responsive ( work flawlessly on mobile devices), and use a minimal of JavaScript (predominately just HTML and CSS).
Lets get to it!
My Favorite CSS/ HTML Comparison and Pricing Tables
1. Comparison Table w/ prominent Headers
I love this comparison table template by Adrian Jacob. It features prominent headers that clearly highlight each plan. It uses no JavaScript, and is responsive to boot.
2. CSS Comparison Table with CSS flexbox
While most comparison tables use the TABLE HTML element, this one keeps things ultra clean and minimalist, by using a series of UL elements. CSS Flexbox is employed to transform them into rows that together create a responsive comparison table.
3. Comparison Table with Tabs Interface on Mobile
Another great products comparison table by Adrian Jacob, its stand out feature is the tabbed based interface when viewed on mobile devices. It uses jQuery to implement the tabbing feature.
The main advantage of such a template design is that it negates the need to scroll down to view all of the plans. This can potentially lead to higher exposure- and conversions- for plans further down the list on the table.

4. CSS Clean Pricing Table Template
This clean CSS pricing table template uses CSS flexbox to resolve some of the most common issues with pricing tables, such as the tables not being centered properly, or the checkout buttons not being positioned at the very bottom.
5. Glossy Pricing Table
This is a responsive, glossy looking pricing table template by Digimad Media. It uses a mixture of DIV and UL elements, and no JavaScript.
6. Wide Pricing Table
This CSS Bootstrap based Pricing table features a wide, expansive layout with different colors to differentiate between the plans. It uses no JavaScript.
7. Equal Height Pricing Table
This pricing table uses CSS Flexbox so the height of each table is the same, and the checkout button always aligned at the bottom of the table regardless of height.
8. Flat Design Pricing Table
Flat design is all the rage these days. This responsive pricing table uses the flat design language, with stylized headers to draw users’ attention to the various plans. A great template for web hosting firms for example.
9. Slanted Pricing Table
I love the sleek slanted style of this pricing table, which uses DIV and UL elements to create the table rows. The bold purple scheme is an excellent choice as well.
10. Bootstrap Slanted Pricing Table
Price Chart Build A Custom Pricing Tables
As the title suggests, this is a CSS Bootstrap based pricing table that uses the elegant “slant” divider to add a feel of modern and cutting edge design.
11. Paket Comparison Pricing Table
Price Chart Build A Custom Pricing Table Template
Paket is a HTML list based pricing table that uses CSS media queries to define break points on when the table should collapse. I really like the blue and pink color combination used in the demo.
12. Block Pricing Table
Joseph Victory’s Pricing Table uses blocks of DIVs to create a bold responsive pricing table that collapses one by one as the screen size gets smaller.
13. Cloud Pricing Table
This otherwise standard looking pricing table uses HTML5 SVG to render cloud-like patterns that really elevate the look of the table.
14. Round Prices Table
Circular price tags have always been popular, and these colorful pricing tables is a great example of that. Each column consists of a header title at the top, followed by a large circular price, all encased in a colored container with clearly separate the important bits from the rest of each column.
15. Material Design Pricing Table
This is a good pricing table to use if you wish to simply describe each of your plans as paragraphs, instead of the standard list of features. Each column consists of a icon at the top, the plan name at the top, and finally, a block of text describing the plan.
16. Large Image Pricing Table
Price Chart Build A Custom Pricing Table Designs
Icons or Images generally help attract attention better than text. To that end, Travis’ pricing table uses big images at the very top of each plan to visually capture the essence of the plan.
Conclusion
If you offer any kind of service or product with more than plan or variation, consider making use of comparison or pricing tables to present your offerings in a more effective manner.
Did I miss any great comparison or pricing table templates that are free and responsive? Please share them in the comments below!
Author Bio: Terry is a contributor and frugal living representative at Coupons24hrs.com, the site that gives you money saving tips, coupon codes and promotions for 1000s of online stores. Starting your shopping experience with knowledge.
